
Je website mobielvriendelijk maken: doe het nu want het kost je boekingen
Leestijd: 6 minutenTegenwoordig boeken steeds meer mensen hun vakantie via een mobiel of tablet. Wil je als reisorganisatie of excursiebedrijf deze boekingen niet mislopen? Dan is het absoluut noodzakelijk om je website mobielvriendelijk te maken. In dit blog lees je waar een mobielvriendelijke website volgens Google aan moet voldoen en hoe je van jouw boekingssite een mobielvriendelijke versie maakt.
Mobielvriendelijk is klántvriendelijk
Een mobielvriendelijke website is wel het minste wat je tegenwoordig als toeristische organisatie nodig hebt om te kunnen concurreren met andere vakantie-aanbieders en OTA’s (online travel agents).
Inmiddels maakt 67% van de reizigers ergens in het boekingsproces gebruik van een smartphone1. Om inspiratie op te doen, informatie op te zoeken of daadwerkelijk te boeken. Meer dan de helft van de mensen die via de smartphone vakantie-inspiratie opdoet, maakt ook de uiteindelijke boeking al via de smartphone. En van de ‘same day’ boekingen wordt zelfs 65% op een smartphone gemaakt 2. In de toekomst zullen mobiele toepassingen alleen maar belangrijker worden.
Mobielvriendelijke websites volgens Google
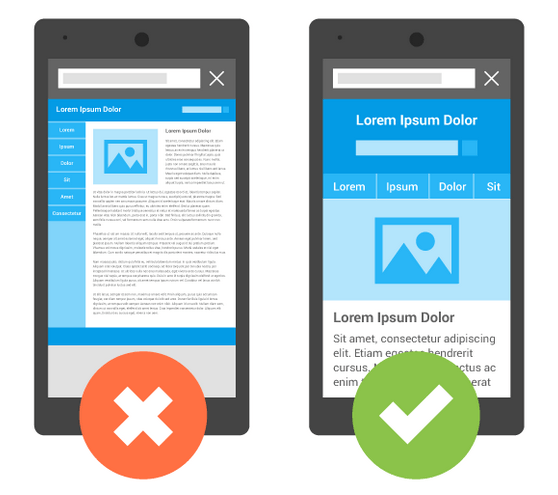
Waar hebben we het nu eigenlijk over bij een ‘mobielvriendelijke’ website? Google heeft daar duidelijke richtlijnen over opgesteld, maar eerst even vanuit je klanten (en je boerenverstand) bekeken: wanneer de helft van de informatie op een mobiel buiten het scherm valt, of de letters zo klein zijn dat je bijna niet op links kunt klikken dan weet je – dit gaat me websitebezoekers (en dus boekingen) kosten. Want zeg nou zelf, hoe lang blijf jij scrollen en proberen met je vingers in te zoomen om een reisprogramma te kunnen lezen?
Volgens Google Support moeten websites voldoen aan onderstaande eisen willen ze het label ‘mobielvriendelijk’ verdienen:
- Er wordt alleen software gebruikt die algemeen toegankelijk is op mobiele apparaten (geen Flash bijvoorbeeld)
- Er wordt tekst gebruikt die leesbaar is zonder te zoomen
- De inhoud wordt geschaald op basis van schermgrootte, zodat gebruikers niet horizontaal hoeven te schuiven of te zoomen
- Links zijn ver genoeg uit elkaar geplaatst zodat gemakkelijk op de juiste link kan worden getikt

Wat gebeurt er als ik mijn website niet geschikt voor mobiel maak?
Het spreekt voor zich dat een slechte ervaring op je website invloed heeft op je boekingen. De meest recente cijfers van Google laten zien dat ondernemers die geen mobiele oplossing voor hun site gebruiken direct in de portemonnee worden geraakt: 77% van de bezoekers aan niet geoptimaliseerde sites haakt af3. Deze potentiële gasten ben je kwijt. In het beste geval gaan ze rechtstreeks naar de website van je concurrenten (20%). In het ergste geval maken ze nooit meer gebruik van jouw diensten (13%), klagen ze erover op social media (13%) of vertellen ze hun vrienden en familie erover (19%).

Voorkom dat Google je straft
Al vanaf april 2015 ‘straft’ Google websites die niet mobielvriendelijk zijn. Dit doen ze door sites die wél zijn geoptimaliseerd voor mobiel bezoek hoger in de (mobiele) zoekresultaten te plaatsen.
“We’re boosting the ranking of mobile-friendly pages on mobile search results.
Now searchers can more easily find high-quality and relevant results where text is readable…”
Moeten bezoekers op jouw site dus nog scrollen of zoomen, dan ziet Google dit als ‘klantonvriendelijk’ gedrag (Google’s missie = zo snel en gemakkelijk mogelijk de meest relevante info voor de zoekopdracht van hun klanten leveren). Gevolg: in je bezoekcijfers zul je zien dat het verkeer naar je site afneemt. En uiteraard geldt: minder bezoek = minder boekingen = minder omzet.
TEST HIER HOE MOBIELVRIENDELIJK JOUW WEBSITE IS
Vul de url (het www…. adres) van je eigen website in in de mobielvriendelijke test van Google hieronder en zie direct welke pagina’s van jouw site mobielvriendelijk zijn:
*Let op: de bovenstaande Google mobielvriendelijke test geeft alleen resultaten voor de exacte pagina die je invoert (bijv. je homepage of een pagina van een specifieke reis), niet voor de gehele website. Uitgebreider testen? Bekijk in Google Search Console het uitgebreidere ‘Mobile Usability’ rapport.
Hoe kun je je website mobielvriendelijk maken?
Geeft bovenstaande test of de test in Google Search Console aan dat je website nog verbeterd kan worden voor mobiel gebruik? Dan is het afhankelijk van waar het probleem zit én van je huidige CMS-systeem hoe je dit het beste kunt oplossen:
- Is je site gebouwd in WordPress, Joomla of een ander open source CMS-systeem, dan kun je het probleem misschien relatief makkelijk oplossen met een nieuw responsive thema of een update van je huidige thema.
- Is jouw website gebouwd in een ‘custom made’ CMS door je webbouwer, maakt jouw site gebruik van Flash of kunnen de problemen niet worden opgelost met een simpele update in WordPress? Dan is de kans aanwezig dat de site volledig moet worden herbouwd. Vooral met websites die al een aantal jaar oud zijn is dit niet heel vreemd. Soms is het beter om je site opnieuw te laten bouwen volgens de nieuwste eisen dan je oude site te updaten. Neem contact op met je webbouwer en zorg dat je een onderbouwde keuze maakt voor het CMS-systeem dat je voor je nieuwe site gebruikt.
Vraag je in beide gevallen af wat in jouw geval de beste optie is: een aparte mobiele website, een responsive website of een app?
1. Responsive website
Een responsive website past zich automatisch aan aan het schermformaat waarop hij wordt getoond. Je hebt dus 1 website die er anders uit ziet, afhankelijk van het apparaat waarop hij wordt bekeken (mobiel, Ipad etc.). De inhoud van je site wordt automatisch op zo’n manier weergegeven dat scrollen van links naar rechts bijvoorbeeld niet nodig is (de site van Build Your Travel Bizz is gebouwd m.b.v. een responsive WordPress theme, je kunt zien dat de content van de homepage hetzelfde is, maar de weergave anders als je de site op mobiel of desktop/laptop bekijkt).
Voordeel responsive website:
• Je hoeft geen aparte mobiele site bij te houden.
• Voordelige oplossing die in veel CMS-systemen inmiddels standaard is
• Ook wanneer er nieuwe apparaten op de markt komen past je site zich daarop aan.
Nadeel responsive website:
• Risico op langere laadtijden
2. Mobiele website
Een mobiele website is als het ware een aparte website, speciaal voor mobiel ontwikkeld. De site heeft een aparte domeinnaam (m.www.url) en kan alleen op mobiele apparaten worden bekeken. Reden om hiervoor te kiezen is bijvoorbeeld als je in je Google Analytics gegevens ziet dat je mobiele bezoekers eigenlijk alleen maar op zoek zijn naar je contactgegevens of direct willen boeken. De overige informatie op je ‘normale’ site is voor hen eigenlijk alleen maar storend, dus je wilt hen een andere ervaring bieden dan desktop gebruikers. De content van een mobiele site staat echt los van je ‘normale’ website.
Voordeel mobiele website:
• Gebruikersgemak – je kunt mobiele bezoekers alleen dat laten zien dat ze wíllen zien.
Nadeel mobiele website:
• Je moet 2 losse websites bijhouden en laten bouwen.
• Meer kans op ‘duplicate content’ (al je teksten staan 2x exact hetzelfde online), wat niet goed is voor je Google rankings.
3. Mobiele app
Steeds vaker horen we dat grote hotelketens, toeristische bestemmingen en andere partijen in het toerisme een eigen mobiele app ontwikkelen. In de app kun je bijvoorbeeld checken welke events er plaats vinden tijdens je vakantie of een lokale reisgids downloaden. Bij Hilton kun je via de app een kamer kiezen, van tevoren inchecken en zelfs met je mobiel je kamerdeur openen. Een app kan je bezoekers veel gemak opleveren, maar ontwikkel alleen een app als je weet dat het je klanten een toegevoegde waarde biedt, en dat er voldoende budget is om de app te onderhouden en promoten. Er zijn veel apps op de markt, wat maakt jouw app zó onmisbaar dat mensen hem zullen vinden en downloaden tussen de miljoenen andere apps?
Voordeel app:
• Gebruikersgemak – met een eigen app kun je informatie ook offline toegankelijk maken (boekingsgegevens, reisgidsen, maps etc.)
• Je kunt pushberichten sturen (handig bij calamiteiten/wijzigingen in reistijden etc.)
Nadeel app:
• Geen vervanger voor een mobiele of responsive site
• Kosten zijn vrij hoog; voor ieder besturingssysteem (Android, iOS, Windows etc.) moet een aparte app worden ontwikkeld
• Extra kosten voor promotie, want de app moet ook gepromoot worden
Welke optie moet ik kiezen?
Welke optie voor jouw organisatie het meest geschikt is, ligt helemaal aan wat het doel van je website is, je budget en praktische overwegingen. In de meeste gevallen zal voor een kleinschalige reisorganisatie een simpele responsive website voldoende zijn.
Ga je hiermee aan de slag binnen jouw organisatie? Neem van te voren even contact met me op, want er zijn nog veel meer dingen waar je rekening mee wilt houden als je een nieuwe website gaat bouwen. Ik ben in elk geval benieuwd naar het resultaat!
Tot snel!





